Responsive Design

Il est indispensable aujourd'hui qu'un site Internet soit construit en Responsive Design. Il doit être parfaitement adapté à tous les écrans, lisible, facile à naviguer, esthétique... pour tous les écrans :
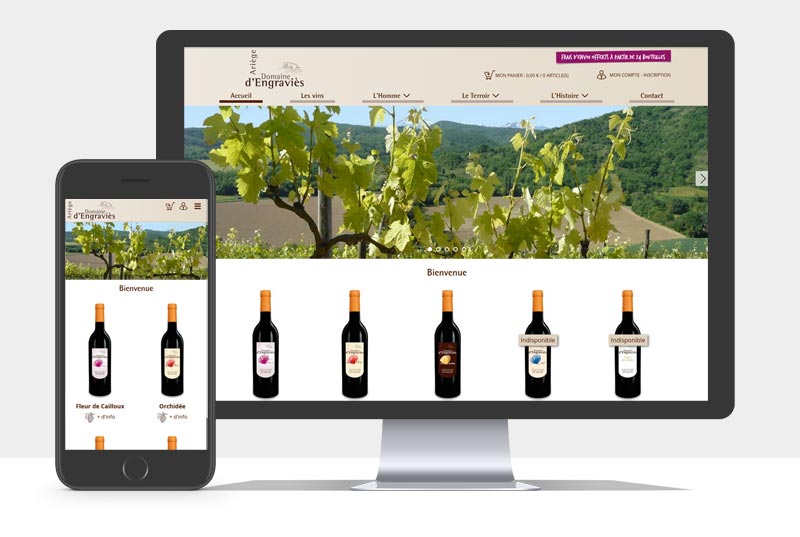
- Ordinateur
- Tablette
- Téléphone
La réalisation des maquettes graphiques d'un projet de création de site Web moderne se fait ainsi en prenant en compte tous les supports et en particulier le mobile ("Mobile First"). Le site est ensuite construit (programmation technique) pour le rendre Responsive Design. Lorsque l'écran change de taille, les éléments de contenu (logo, bandeau du haut, menu, diaporama, photo, textes...) se transforment et changent de position.
En France, 67% consultent Internet sur leur smartphone. Avec plus de 37,4 millions de mobinautes chaque jour, le smartphone est le premier écran pour se connecter au quotidien. 4 internautes sur 10 utilisent exclusivement leur mobile pour surfer sur le web.
Source : Le Journal du Net (Mediamétrie)
Conséquences pour un site Internet qui n'est pas Responsive Design ?
- Difficultés de lecture et de commande depuis une boutique
- En septembre 2020, Google va « déréférencer » les sites qui ne sont pas Responsive Design

